I recently found myself grappling with a peculiar issue while working on a project that required compatibility with older web technologies. As I was diving deep into various technical requirements, I discovered that certain websites and web applications functioned best in Internet Explorer mode, which is integrated into Microsoft Edge. The challenge was how to enable or disable this mode based on my needs.
At first, the process seemed straightforward, but I quickly realized there were a few nuances involved. I needed to ensure that I could toggle Internet Explorer mode efficiently, depending on whether I was accessing legacy content or modern websites. The ultimate goal was to streamline my workflow without constantly switching between different browsers or adjusting settings manually each time.
To enable Internet Explorer mode in Microsoft Edge, I started by launching the Edge browser and navigating to its settings. Here’s the step-by-step approach I followed:
-
Open Microsoft Edge: I launched the browser and clicked on the three horizontal dots in the upper-right corner of the window to open the menu.
-
Access Settings: From the drop-down menu, I selected “Settings” to access the Edge configuration options.
-
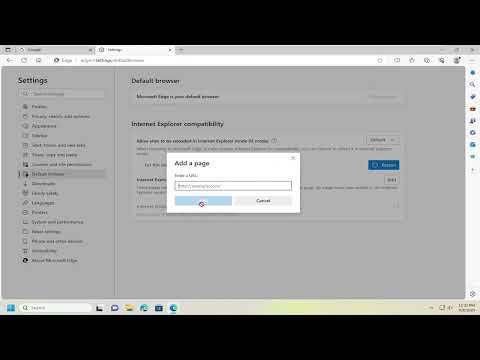
Go to Default Browser Settings: On the settings page, I navigated to the “Default browser” section. This section is crucial for managing Internet Explorer mode settings.
-
Enable Internet Explorer Compatibility: Under the “Default browser” settings, I found an option titled “Allow sites to be reloaded in Internet Explorer mode.” I switched this toggle to “Allow,” which enabled Edge to open sites in Internet Explorer mode if necessary.
-
Restart Microsoft Edge: To ensure the changes took effect, I closed and restarted the Edge browser. This step was essential as it applied the new settings and allowed me to use Internet Explorer mode as needed.
After enabling the mode, I tested it by visiting a website that required Internet Explorer compatibility. I accessed the site, and once it loaded, I clicked on the three-dot menu again and selected “Reload in Internet Explorer mode.” This action allowed the site to function correctly, and I could interact with it as if I were using the older browser.
However, there were times when I needed to disable Internet Explorer mode, especially when working with modern websites that could encounter compatibility issues if opened in the legacy mode. Disabling it was just as straightforward:
-
Open Microsoft Edge: I started by launching the browser once again.
-
Navigate to Settings: As before, I clicked on the three horizontal dots in the upper-right corner and selected “Settings” from the menu.
-
Default Browser Settings: I returned to the “Default browser” section where the Internet Explorer mode settings were located.
-
Disable Compatibility Option: I found the same “Allow sites to be reloaded in Internet Explorer mode” option and toggled it to “Don’t allow.” This action effectively disabled the Internet Explorer mode, ensuring that websites would no longer load in that compatibility view.
-
Restart Edge: To apply the changes, I closed and restarted Microsoft Edge once more. This ensured that the browser was now set to handle all sites in its default mode, without falling back on Internet Explorer compatibility.
Throughout this process, I had to be meticulous, especially when working with a mix of legacy and modern web content. Being able to toggle Internet Explorer mode provided the flexibility needed to handle a variety of web-based applications and content effectively.
In summary, managing Internet Explorer mode in Microsoft Edge involved a few key steps: accessing the settings, enabling or disabling the compatibility mode as required, and restarting the browser to apply the changes. By following these steps, I was able to navigate my web development tasks with ease, ensuring that both legacy and modern websites functioned correctly.